Github 上最近推出了一个新的项目,基于 WebGL 的流体动画网页 Demo,效果酷炫支持多点触控,称得上是一款不错的释放压力的应用。
前往 paveldogreat.github.io 即可体验。

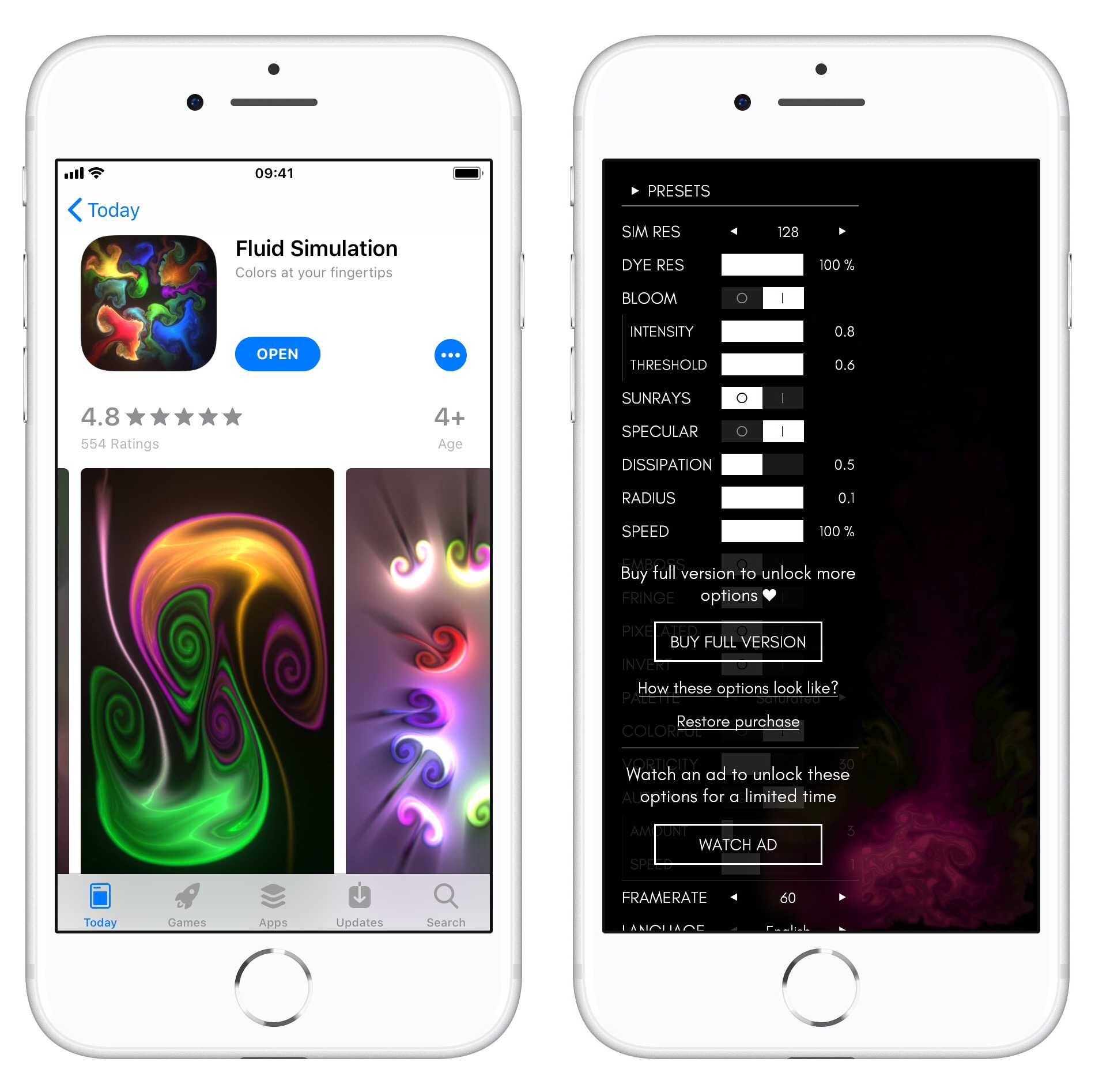
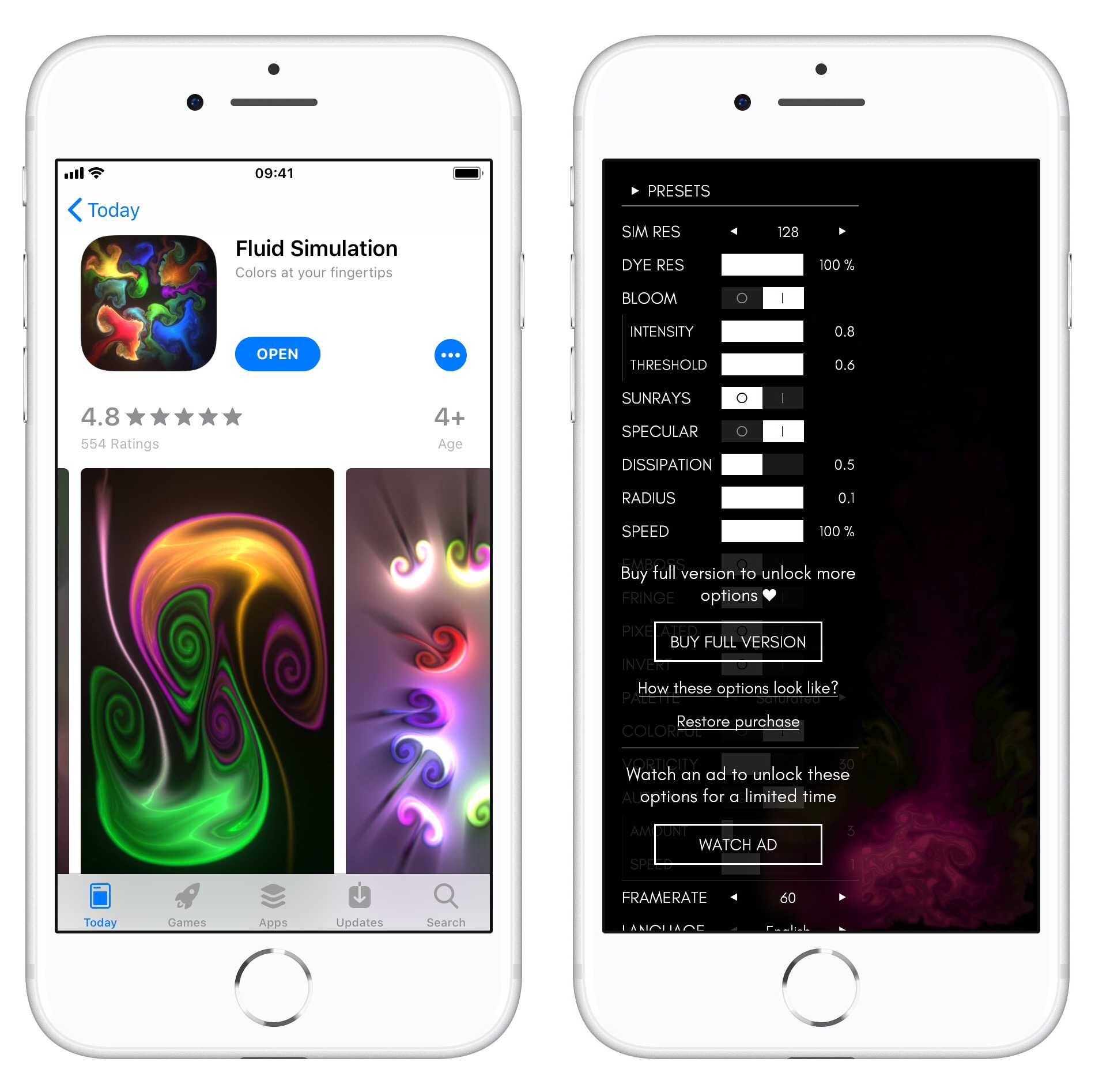
此项目还针对 iOS 开发了 客户端 应用,可以进行更丰富的参数设置。

Github 上最近推出了一个新的项目,基于 WebGL 的流体动画网页 Demo,效果酷炫支持多点触控,称得上是一款不错的释放压力的应用。
前往 paveldogreat.github.io 即可体验。

此项目还针对 iOS 开发了 客户端 应用,可以进行更丰富的参数设置。